Maximize Internet Site Effectiveness With Gtmetrix Pagespeed Evaluation
In today's digital landscape, internet site performance is vital for customer complete satisfaction and retention, making devices like GTmetrix vital for performance analysis. By checking out key metrics such as Page Load Time and performance ratings, services can discover concealed inadequacies that may prevent their on the internet presence.
Recognizing GTmetrix Overview
GTmetrix is a powerful device designed to evaluate website performance, giving important understandings that assist optimize loading speeds and boost customer experience. By providing in-depth reports on different elements of a website's performance, GTmetrix makes it possible for web designers and developers to recognize prospective traffic jams and boost general performance.
Furthermore, GTmetrix permits users to test their sites from numerous geographical places and throughout different gadgets, ensuring a comprehensive performance examination. This capability is essential for understanding exactly how different variables, such as server location and gadget type, can impact user experience. Overall, GTmetrix functions as an indispensable source for any person seeking to maximize their web site's efficiency and provide a smooth experience to customers.
Secret Metrics to Evaluate
Examining crucial metrics is fundamental to recognizing a website's performance and recognizing areas for improvement. GTmetrix provides numerous essential metrics that supply insights into a site's efficiency.

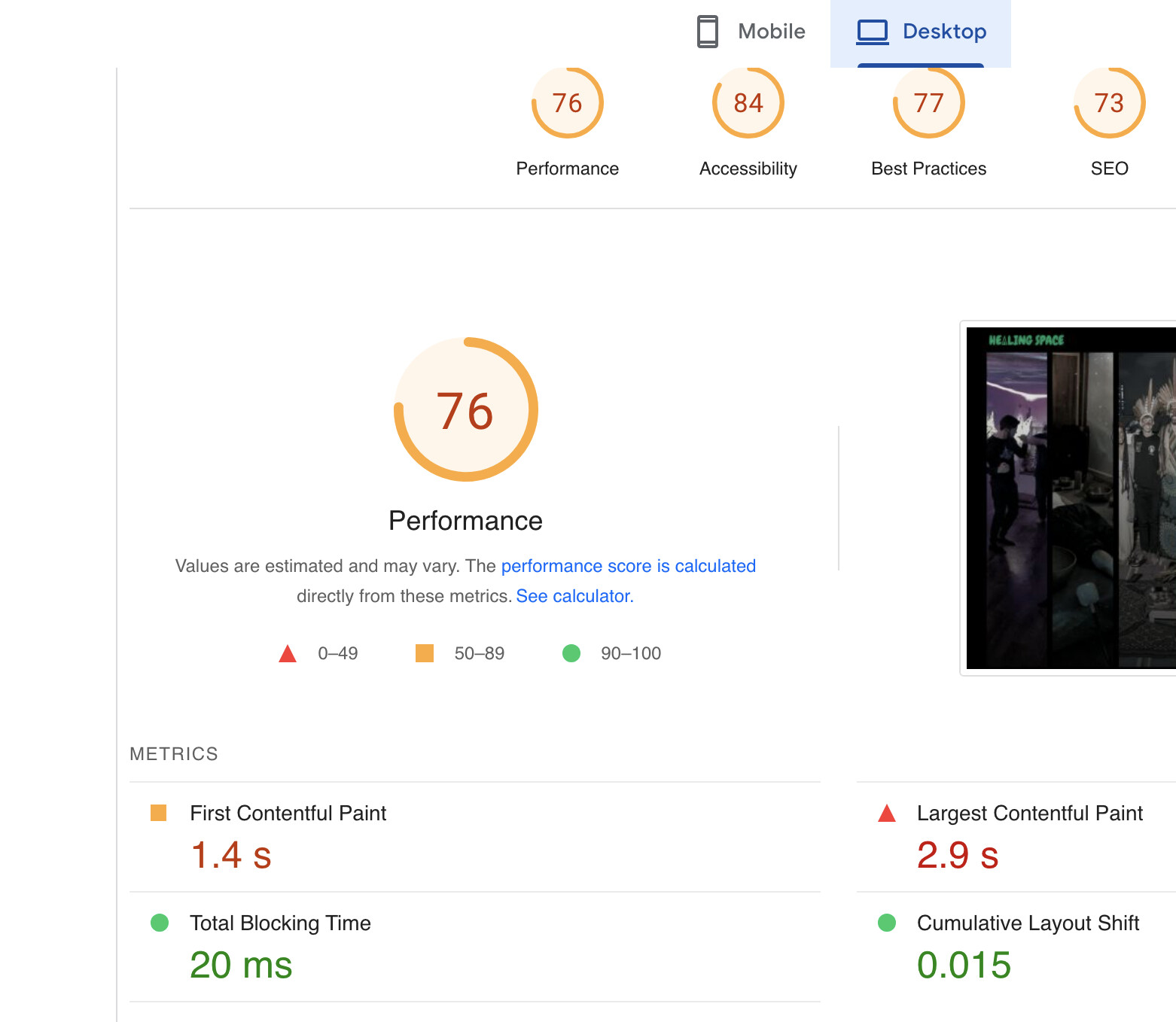
One more important metric is the PageSpeed Rating, which evaluates a website's performance based on numerous variables and ideal techniques. The YSlow Score matches this by reviewing the website according to Yahoo's efficiency standards.
Furthermore, assessing the Waterfall Chart is crucial, as it aesthetically stands for the filling sequence of all web page parts, permitting for the identification of hold-ups or traffic jams. Last but not least, the variety of Requests shows just how several resources are loaded, which can influence load times; decreasing these requests often brings about improved efficiency. Concentrating on these key metrics will help optimize web site performance efficiently.
Analyzing GTmetrix Reports
Recognizing the intricacies of a GTmetrix report is crucial for webmasters and programmers intending to enhance website efficiency. gtmetrix pagespeed. A normal report is split into a number of essential areas, consisting of the performance rating, waterfall graph, and referrals. The performance rating, originated from both Google Lighthouse and Web Vitals, provides a fast snapshot of how well the website is performing, with ratings ranging from 0 to 100
The waterfall graph visually stands for the loading sequence of web page aspects, enabling individuals to identify traffic jams. Each entry in the graph details the request made, the duration taken, and the sort of resource, promoting a granular evaluation of loading important site time.
Furthermore, the suggestions section provides actionable understandings tailored to the details efficiency problems found. These ideas are often classified by their potential influence on efficiency, helping developers focus on which changes to carry out initially.
Implementing Recommended Adjustments
After translating the understandings offered in the GTmetrix report, the following step includes implementing the suggested changes to improve website efficiency. Prioritization is essential; focus first on high-impact suggestions that can yield prompt results.

Next, deal with any type of render-blocking resources recognized in the record. This frequently involves postponing the loading of JavaScript and CSS files or inlining crucial designs. By simplifying these aspects, you can improve viewed filling times and overall customer experience.
Utilize browser caching to keep frequently accessed resources in your area on customers' devices. This reduces server demands and increases web page packing for return site visitors.
Ultimately, think about carrying out a content delivery network (CDN) to distribute content Read Full Article more successfully across various geographic areas, lowering latency.
Each of these adjustments can considerably improve site efficiency, causing boosted individual contentment and potentially higher conversion prices (gtmetrix pagespeed). By methodically applying these referrals, your web site will be much better placed to execute ideally in today's competitive electronic landscape
Monitoring Performance Over Time
Regularly monitoring site performance is essential for keeping ideal efficiency and customer experience. In time, different aspects, such as updates to internet modern technologies, adjustments in user actions, and enhanced traffic, can significantly affect your internet site's performance metrics. Using devices like Gtmetrix enables organized monitoring of essential efficiency indications (KPIs) such as page tons times, total web page dimension, and the number of requests.
Developing a routine tracking schedule is crucial. Weekly or month-to-month assessments can help determine fads and pinpoint specific problems prior to they escalate right into bigger issues. By analyzing historic performance information, web designers can correlate modifications in efficiency with particular updates or material additions, allowing educated decision-making concerning future optimizations.
Additionally, establishing efficiency benchmarks based on industry criteria supplies a clear target for recurring improvements. Alerts for considerable performance discrepancies can even more boost responsiveness to possible problems.
Verdict
In final thought, leveraging GTmetrix PageSpeed analysis considerably enhances site efficiency by offering essential insights into efficiency metrics. Continuous surveillance of performance metrics guarantees that renovations are suffered over time, allowing for an aggressive strategy to arising issues.
In today's digital landscape, website efficiency is critical for user complete satisfaction and retention, making devices like GTmetrix essential for performance evaluation.In addition, GTmetrix allows customers to examine their internet sites from several geographical locations and throughout different devices, guaranteeing a detailed efficiency evaluation. On the whole, GTmetrix offers as an invaluable resource for any individual seeking to enhance their web site's efficiency and deliver a smooth experience to individuals.
By examining historic performance data, webmasters can read here correlate adjustments in performance with content additions or certain updates, enabling informed decision-making concerning future optimizations.
In conclusion, leveraging GTmetrix PageSpeed analysis substantially boosts web site effectiveness by supplying necessary understandings into performance metrics.